3.0 overview of the Shopkeeper for MODX Revolution

/ > Shopkeeper is a module to create an online store MODX CMS. In this article, I'll tell the Shopkeeper what's new in 3.0 what new features and differences from the previous version. But first some history.
History
The first version of the Shopkeeper came out over 5 years ago in 2009. Then missed solutions to create an online store on MODX. The Shopkeeper was not the first, but was pretty good in demand. Still someone uses it on MODX Evolution, although the latest version for this platform was released in 2011. Then was released SHK 2.x for MODX Revolution. For the first Revo was a component VisionCart, but to me it just did not like the confusing interface. Its development seems stalled in 2011. Soon after Shopkeepers came out decent components online stores and it is nice to realize that all of this issued by Russian developers. Now it's time Shopkeeper 3.
What's new in Shopkeeper 3

The interface is created using Bootstrap and AngularJS. Of course, the crossing of these tools with ExtJS used in MODX Revo, it may seem overkill, but they get along pretty well. After I tried AngularJS to use something else did not want. Moreover, it proves the versatility of MODX. I think you will not be disappointed by this decision.
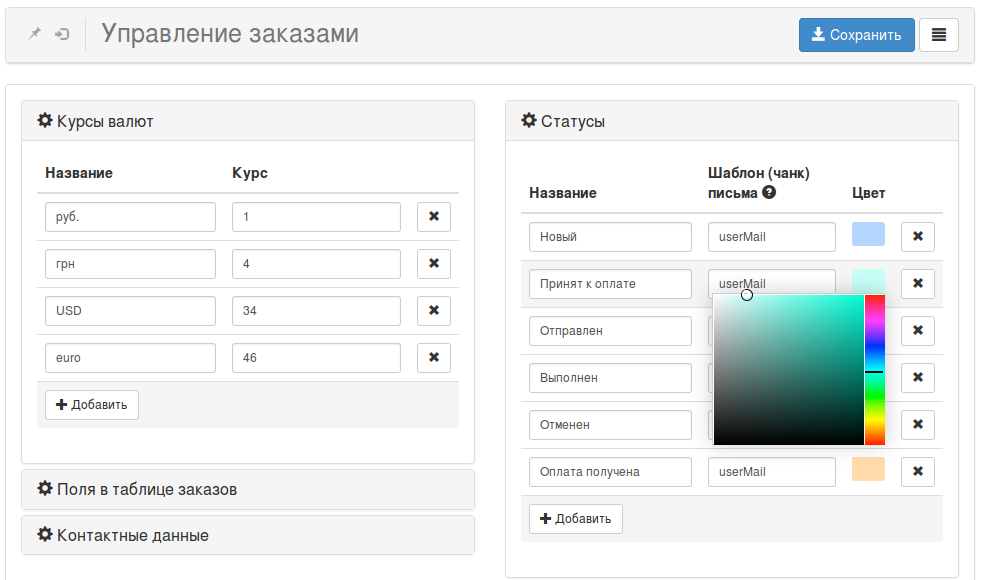
In component configuration you can now set the status of orders, but also exchange rates, a field in a table of orders, contact orders, shipping methods, and payment methods.

For delivery, you can specify the amount of the order in which shipping will be free. For every order status you can specify your email template to the user if left blank, the letter will not be sent.
There is a section "Statistics". While he only shows statistics of the number of orders by month, but is planned for extension.

It looks like the edit order:

code Snippets and plugins
The Shopkeeper snippet in your template you now need to call:
the
[[!Shopkeeper3@cart_catalog]]
cart_catalog — the name of the parameter set.
It is recommended that all parameters be specified in the parameter set, because we need to synchronize these parameters to the Ajax request.
You can display two or more baskets on one page. In system settings, you need to list all used parameter sets for SHK (parameter "shk3.property_sets"), and the chunk of the basket for the wrapping element to add the attribute "data-shopcart" with the number of the parameter set. This number will be the update of the basket.
Example of the chunk of the basket commodities
<div class="shop-cart" data-shopcart="1">
<div class="shop-cart-head"><b>Basket</b></div>
<div class="empty">
<div class="shop-cart-empty">Empty</div>
</div>
</div>
<!--tpl_separator-->
<div class="shop-cart" data-shopcart="1">
<div class="shop-cart-head"><a name="shopCart"></a><b>Basket</b></div>
<div class="full">
<form action="[[+this_page_url]]#shopCart" method="post">
<fieldset>
<div style="text-align:right;">
<a href="[[+empty_url]]" id="shk_butEmptyCart">empty trash</a>
</div>
<table width="100%">
<colgroup>
<col width="25%" />
<col width="40%" />
<col width="25%" />
<col width="10%" />
</colgroup>
<tbody>
[[+inner]]
</tbody>
</table>
<div style="text-align:right;">
Delivery: [[+delivery_name]] ([[+delivery_price]] [[+currency]])
</div>
<div style="text-align:right;">
Total amount: <b>[[+price_total]]</b> [[+currency]]
</div>
<noscript>
<div><input type="submit" name="shk_recount" value="Calculate" /></div>
<div class="cart-order">
<a href="[[+order_page_url]]" id="shk_butOrder">Checkout</a>
</div>
</fieldset>
</form>
</div>
</div>
As of version 2.x, the chunk consists of two parts with the special delimiter
<!--tpl_separator-->The first part is the chunk empty basket of goods.
The second part is the chunk of the basket of goods.
Ready-to-use optional extras:
shkOptions — new snippet to display the configuration for the Shopkeeper. For example, you can display a list of shipping methods and payment.
hk_fihook hook for FormIt, which is used to send emails after placing the order.
num_format — the snippet-modifier to separate the numbers of the price level.
shk_curr_rate — the snippet-modifier for output prices in the course if the store uses multi-currency.
shk_contextSwitch — plugin for the automatic switching of contexts.
shk_updateInventory — a plugin to track the number of items in the warehouse.
shk_multicurrency — the plugin to recalculate the prices when the currency change.
Read more in the documentation, which is always included ("/core/components/shopkeeper3/docs/readme.txt").
Rewritten shopkeeper.js and shopkeeper.class.php, but the functional differences are not significant.
How to switch from Shopkeeper 2.x to 3.0
A sample list of upgrade steps:
-
the
- to Make a backup of the site (files and database). the
- to manually Delete the snippets and plugins in the category "Shopkeeper" (old version). The component to remove does not necessarily. the
- to Install SHK 3 and update calls to the snippet Shopkeeper in templates. the
- to Create sets of parameters for the snippet. To make settings in accordance with the new documentation. the
- to Edit chunks of the basket, add the attribute "data-shopcart". the
- Configure new plugins, if used. the
- If you use the output delivery methods, to be updated with new documentation (snippet "shkOptions"). the
- If you have created your snippets or plugins and used the treatment in SHK tables in the database, you need to change the package names and objects in the code.
Tables in database are not compatible, so the order history in the transition from the old version will be lost. The migrator yet.
At the moment the version available is Shopkeeper 3.0rc5.
Component in a repository of MODX: http://modx.com/extras/package/shopkeeper3
Project site: http://modx-shopkeeper.ru/
Support forum: http://modx-shopkeeper.ru/forum/
Source code: https://bitbucket.org/andchir/shopkeeper-3
Demo site: http://demo.modx-shopkeeper.ru/ (under development, not working all that is planned)
Комментарии
Отправить комментарий