Vector graphics in LaTeX. Package PGF/TikZ
 Good time of day. Long wanted to talk about the possibilities of vector graphics in LaTeX, a macro package provided by the low-level PGF and TikZ extension, and the output previous article about the package the Xy-pic to create charts and graphs and the emergence of free time made it possible to start working :-).
Good time of day. Long wanted to talk about the possibilities of vector graphics in LaTeX, a macro package provided by the low-level PGF and TikZ extension, and the output previous article about the package the Xy-pic to create charts and graphs and the emergence of free time made it possible to start working :-).I need to find and study some flexible tool for creating high-quality vector images because already got crooked scaled and inserted with a terrible extension of the image raster formats, spoiling all the impression from the document, and increasing its size in two times because of one big image with a rectangle and several signatures to it. Existing features of the built-environment picture is very scarce; package PStricks oriented language PostScript (does not work with pdflatex, which I need), though something may not PGF; MetaPost perhaps the most powerful of all in this area, but operates using a separate interpreter with all the ensuing consequences. Thus, the choice fell on PGF/TikZ.

The main purpose of this article believe there is a sufficient number of references and a small number of examples with the description in Russian. This in most cases is enough to understand that you need it or not.
Very nice when some tool has a comprehensive list of examples of that it can do how to achieve this. For discussion of the package this list can be viewed by typing in search "pgf examples" and clicking the first link. Here all the examples in one list: www.texample.net/tikz/examples/all. There is no point in trying to describe what a package. I'll stick with the basic concepts.
The article discusses the use pgf/tikz with LaTeX macro package, as the most common, but pgf/tikz also works with other. The text of the article is based primarily on the manual TikZ &PGF. Manual for Version 2.00 (p. 560). Some examples taken from him. The book also has a small but useful Chapter Guidelines on Graphics (p. 65) on the General principles of the above documents with vector graphics, including examples of how and how not to do it; it should apply regardless of whether you continue to use pgf/tikz or something else.
the
Installation
In GNU/Linux it is necessary to deliver the package pgf (and dependent xcolor version > = 2.00). If this is not enough to decompress the sources (locally or globally) and make texhash (see details in manual). In Windows pgf/tikz is included in the distribution MiKTeX, so no additional installation is required.
the
Stream
To obtain the pdf we use
pdflatex file.tex
To obtain the ps use two commands:
latex file.tex
dvips file.dvi
Also interesting is the possibility of conversion to HTML and SVG.
the
Usage
To use the basic capabilities of the package have to plug it in the preamble with the command
\usepackage{tikz}
To insert commands is pgf/tikz use either the command
\tikz with one argument (typically to insert a picture within the lines), or surrounded by \begin[options]{tikzpicture}...\end{tikzpicture}. If the argument to \tikz need to specify multiple draw commands, they are surrounded by braces (\tikz[options]{...}). Each command ends with a semicolon.\documentclass{memoir}<br>
\usepackage{tikz}<br>
<br>
\begin{document}<br>
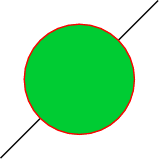
\tikz{\draw (-1,-1) -- (1,1); \path[fill=green!80!blue,draw=red] (0,0) circle (7mm);}<br>
\end{document}

Very convenient that it is not necessary to specify the size of the canvas. The program will calculate it for you.
The points are absolute or relative. Examples of Cartesian and polar coordinates:
the
-
the
(2,0)— the point with the specified coordinates in current units (default is 1 cm);
the (2cm,-3pt)— 2 cm in direction Ox, -3 points in the direction Oy;
the (30:5cm)— point at a distance of 5 cm from the current position in the direction of 30 degrees;
the +(2,0)— point Oset from the current position 2 units to the right (the current position is not changed);
the ++(2,0)— point Oset from the current position 2 units to the right, which becomes the new current position.
\tikz \draw (0,0) -- +(1,0) -- +(0,1) -- +(1,1);<br>
\tikz \draw (0,0) -- ++(1,0) -- ++(0,1) -- ++(1,1);<br>
\tikz \draw (1,0) -- (0,0) -- (30:1);

Can also be used barycentrische coordinates, system of coordinates of the nodes (see below), the tangent system.
Coordinate system allows intersections to operate with the coordinates of the intersection (however, only combinations of lines and circles). To do this, set the first and second objects (or their coordinates) and number of crossing (when several).
\begin{tikzpicture}<br>
\draw[help lines] (0,0) grid (3,2);<br>
\draw (0,0) coordinate (A) -- (3,2) coordinate (B)<br>
(1,2) -- (3,0);<br>
\fill[red] (intersection of A--B and 1,2--3,0) circle (2pt);<br>
\end{tikzpicture}

You can specify the coordinates using relative or absolute modifiers or length of the projections. This is done in the following ways:
the
-
the
coordinate!number!angle:second_coordinate
the coordinate!dimension!angle:second_coordinate
the coordinate!projection_coordinate!angle:second_coordinate
For example,
the
-
the
(1,2)!.25!(3,4)represents a coordinate that is at a distance of one quarter of the way from (1,2) to (3,4)
the (1,2)!1cm!(3,4)represents a coordinate that is at a distance of 1 cm from the point (1,2) to the direct (1,2)--(3,4)
the (1,2)!(0,5)!(3,4)indicates a coordinate that is the projection of point (0,5) on the line (1,2)--(3,4)
Path
The trajectory is a sequence of straight and curved lines. They are generated by the command
\path. If invoked without arguments, nothing will not be drawn. that is not very interesting. The arguments can be draw, fill, shade, clip or any combination of them. Instead of \path[draw], \path[fill], \path[shade,draw],... use the following abbreviations: \draw, \fill, \shadedraw.The basic command for creating straight lines is
(a) -- (b), where (a) and (b) — the selected point.A cubic bézier curve is specified by command
(a) .. controls (x) and (y) .. (b), where (a) and (b) is some point (x) and (y) — the control points affect the shape of the curve. If the part is and (y) to skip, it is believed that (y) = (x).Graphics parameters
They are indicated in square brackets (as optional arguments in LaTeX) in the form of sets of key-value:
key=value. For example, \tikz \draw[line width=2pt,color=red] (1,0) -- (0,0) -- (1,0) -- cycle;. Sometimes part of the key= can be omitted if the key for this value is interpreted unambiguously.Nodes
Text and captions added to the picture in the form of nodes (nodes). They are tied to the current position on the plane (in space), or explicitly linked to some point. As parameters, you can specify the anchor binding site (where it will be relative to the point: right, left, right, top, etc.), shape of node (circle, square, ellipse, ...), how to display it (draw, fill) and others.
\tikz \draw (1,1) node {text} -- (2,2);

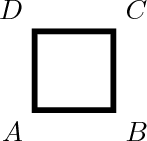
\begin{tikzpicture}[line width=2pt]<br>
\draw (0,0) node [below left] {$A$} -- <br>
(1,0) node [below right] {$B$} -- <br>
(1,1) node [right above] {$C$} -- <br>
(0,1) node [above left] {$D$} -- <br>
cycle;<br>
\end{tikzpicture}

scope
Using the environment
scope you can create a scope with its parameters; the rest are inherited from the containing this. In fact, the environment tikzpicture behaves similarly to scope. Limitations of scope can also be used when drawing a path.\tikz \draw (0,0) -- (1,1)<br>
{[rounded corners] -- (2,0) -- (3,1)} -- <br>
(3,0) -- (2,1);

Styles
The styles specified when listing the graphic settings. There is a set of already defined, you can override. You can define your own.
\begin{tikzpicture}[scale=0.7]<br>
\draw (0,0) grid +(2,2);<br>
\draw[help lines] (3,0) grid +(2,2);<br>
\end{tikzpicture}

Compute
When you connect a library calc command in the preamble.
\usetikzlibrary{calc}
you can use some mathematical calculations to determine the coordinates, for example,
\begin{tikzpicture}[scale=0.5]<br>
\draw[help lines] (0,0) grid (4,3);<br>
\fill [red] ($2*(1,1)$) circle (2pt);<br>
\fill [green] (${1+1}*(1,.5)$) circle (2pt);<br>
\fill [blue] ($cos(0)*sin(90)*(1,1)$) circle (2pt);<br>
\fill [black] (${3*(4-3)}*(1,0.5)$) circle (2pt);<br>
\end{tikzpicture}

the
Conclusion
Capabilities package it is possible to list still very long (for example, I did not mention anything about graphs, trees and chains), but this enumeration did not place in one article especially, there is the aforementioned website and is an excellent guide with in-depth examples of using each of the Goodies of the package pgf/tikz. To use it or not — you decide. I work with him less than six months (and learned about it much earlier), but actively use and have no regrets; in many cases, it really saved time and effort. If the people of there interest, the story can be continued ;-)
PS.
Image was done as follows:
the
$ latex qq.tex && dvips -K-o qq.ps qq.dvi && convert-antialias -seed 0-density 200 -trim qq.ps qq.png
Lighting was done by exporting from gvim (emacs).
Комментарии
Отправить комментарий